【翻訳】Introduction to WebP
※この記事はMediumに投稿したIntroduction to WebPの日本語訳です。
以前述べたように、画像はWebにおけるネットワーク帯域の約60%~70%を占めています。これは、画像がWebパフォーマンスにおいて最も重要な因子の1つであることを意味します。そんな画像の中でも、WebPは他のフォーマットに比べて幾つかの点において優っています。
WebPの特徴
可逆圧縮と非可逆圧縮
PNGやGIFは可逆圧縮をサポートし、JPEGは非可逆圧縮をサポートしますが、WebPは可逆圧縮と非可逆圧縮の両方を利用することが出来ます。更に特筆すべきは、その圧縮率が他のどのフォーマットよりも高いということです。
可逆圧縮のWebPは、PNGに比べて26%程サイズが小さくなります。非可逆圧縮のWebPは、同等画質のJPEGに比べて25%~34$程サイズが小さくなります。 ※公式サイトより引用
透過(アルファチャネル)とアニメーション
WebPは可逆圧縮・非可逆圧縮を問わず、PNG同様にアルファチャネルとGIF同様にアニメーションをサポートします。
WebPは、およそ22%程データを追加することで可逆圧縮で劣化のない透過(アルファチャネル)を利用することが出来ます。透過は非可逆圧縮においても利用可能で、透過付きのPNGに比べて3倍以上もファイルサイズを抑えられます。 ※公式サイトより引用
ブラウザサポート
WebPは次のブラウザで表示することが出来ます。
- Google Chrome
- Opera
- Chrome for Android
- Chrome for iOS
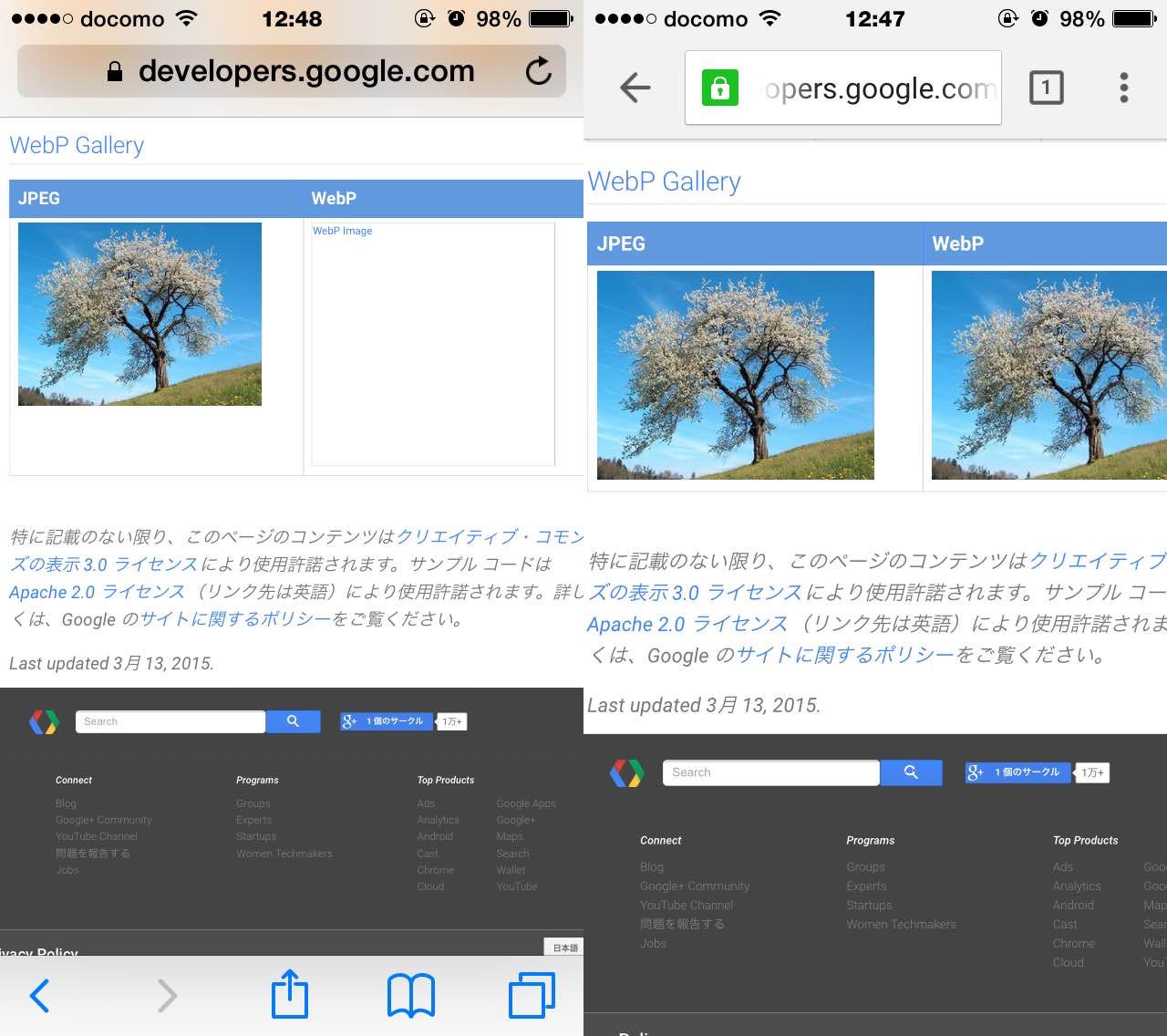
今のところ、FirefoxとSafariはWebPをサポートしていません。しかし興味深いことにiOSのChromeではWebPの画像が表示されています。きっと、WebPのデコーダを内包しているんでしょう。

これはつまり、WebPのデコーダを内包していれば、AndroidやiOSのどんなアプリケーションでもWebPを利用することが出来ることを意味しています。
他のフォーマットへのフォールバック
<picture>要素と<source>要素
御存知の通り、<picture>要素と<source>要素はレスポンシブにリソースをロードする比較的新しい方法です。<source>要素にはリソースの mime-type を指定するtype属性が存在し、それを指定することでブラウザがそれをサポートしている場合にロードさせることが出来ます。
<picture>
<source srcset="image.webp 1x" type="image/webp">
<img src="image.jpg">
</picture>
この場合、ブラウザがWebPをサポートしていればimage.webpを、サポートしていなければimage.jpgがロードされます。
WebPJS
WebPJSはJavaScriptのライブラリで、WebPの画像をdataURIの文字列にクライアントサイドで変換します。
サーバーサイドでAcceptヘッダのチェック
ブラウザはリクエストの際に、リクエストそれぞれに次のようなAcceptヘッダを付与します。
Accept: image/webp, image/png, image/jpeg, image/gif, image/svg+xml, image/bitmap
よって、サーバーはクライアントサイドから送信されるリクエストヘッダに Accept: image/webpが含まれるかどうかをチェックし、ブラウザに返却する画像を選択することが出来ます。 image/webp を含んでいない場合は、WebPに変換する前のオリジナルであるPNGやJPEG、あるいはGIFを返せば良いでしょう。
これについては次のリソースも読むことをオススメします。
- Deploying WebP via Accept Content Negotiation — by Ilya Grigorik
- Faster, smaller and more beautiful web with WebP — by Ilya Grigorik
- Deploying New Image Formats on the Web — by Ilya Grigorik
- igrigorik/webp-detect — WebP with Accept negotiation by Ilya Grigorik
WebPのツール
cwebp-bin
画像をWebPに変換したいときは、cwebpのNode.jsラッパーである cwebp-bin をnpmから手に入れることが出来ます。
$ npm install cwebp-bin
もちろん、コンパイル済のバイナリや自分でビルドする場合はソースコードも、公式ウェブサイトから手に入れることも可能です。
GruntとGulp
GruntやGulpを使って変換したいですか?grunt-cwebpとgulp-cwebpもnpmから入手可能です。
$ npm install grunt-cwebp
$ npm install gulp-cwebp
WebPonize
WebPonizeはPNGやJPEG画像をWebPへ変換するMac OS X用のアプリケーションです。もしあなたがOS X Yosemiteを使っていれば、ダウンロードして簡単に使うことが出来ます。画像をドラッグ&ドロップするだけです!

WebPonizeはまだ アルファバージョン です。皆さんのフィードバックをお待ちしています!